会員マイページでの顧客満足を向上させるためのページカスタマイズ
会員マイページは、会員制ビジネスにおいてお客さまとの良好な関係を醸成する場所として、とても重要な場所となります。
お客様が会員マイページへ来ても、目的のコンテンツに素早くたどりつけないと、閲覧をやめてしまい、満足いくサービスが提供できなくなります。
先日のアップデートで会員マイページのメニューボタンやページのレイアウトの変更ができるようになりました。
そこで今回は、この変更で何ができるようになったのかをお伝えすると同時に、会員マイページのレイアウトを目的にあった変更方法についても少しお伝えできればと思います。
お客様が会員マイページへ来ても、目的のコンテンツに素早くたどりつけないと、閲覧をやめてしまい、満足いくサービスが提供できなくなります。
先日のアップデートで会員マイページのメニューボタンやページのレイアウトの変更ができるようになりました。
そこで今回は、この変更で何ができるようになったのかをお伝えすると同時に、会員マイページのレイアウトを目的にあった変更方法についても少しお伝えできればと思います。
1、サイドバーに画像バナーを掲載したい

・バナーから購入ページへのリンク
・バナーから動画視聴ページへのリンク
・バナーからアンケートページへのリンク
などの用途に利用できるかと思います。
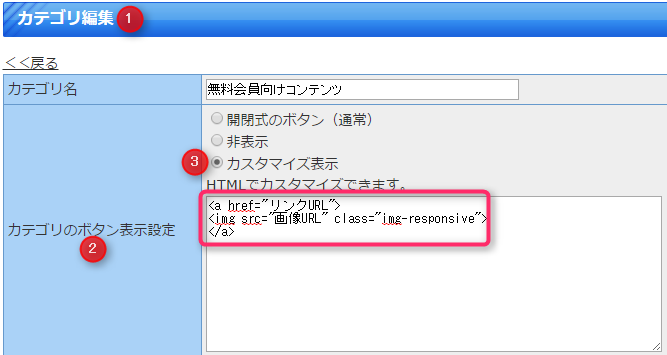
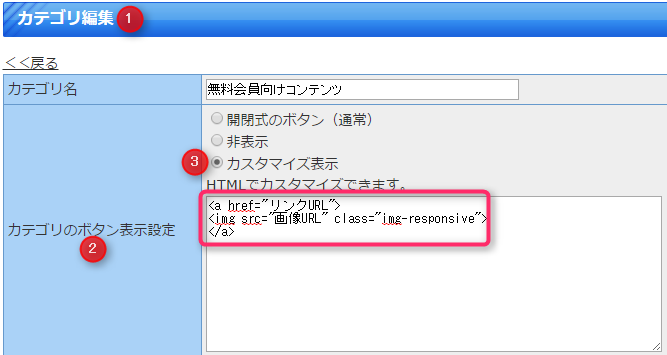
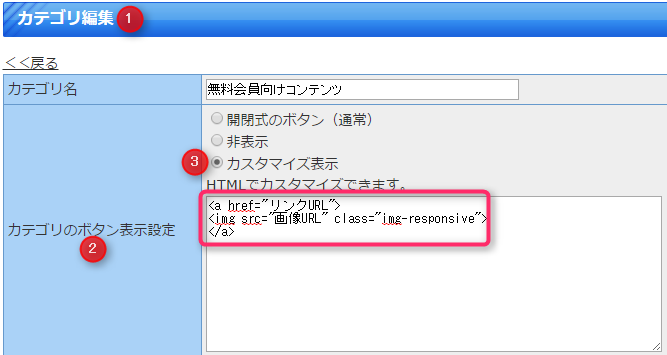
【管理画面での変更方法】
1.カテゴリ編集画面
2、カテゴリのボタン表示設定から
3、カスタマイズ表示で画像用のタグ(html)を入力します。
【画像のタグ例】
<a href="リンクURL">
<img src="画像URL" class="img-responsive">
</a>

2、サイドバーに動画やfacebookソーシャルプラグイン等を掲載したい
サイドバーのカスタマイズはhtmlも可能ですので、画像ではなく直接動画を配置してしまうパターンも可能です。
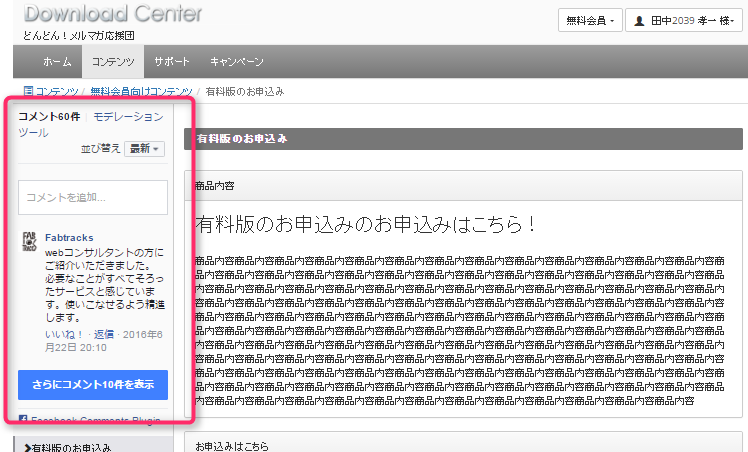
(1)youtube動画をサイドバーに挿入した例

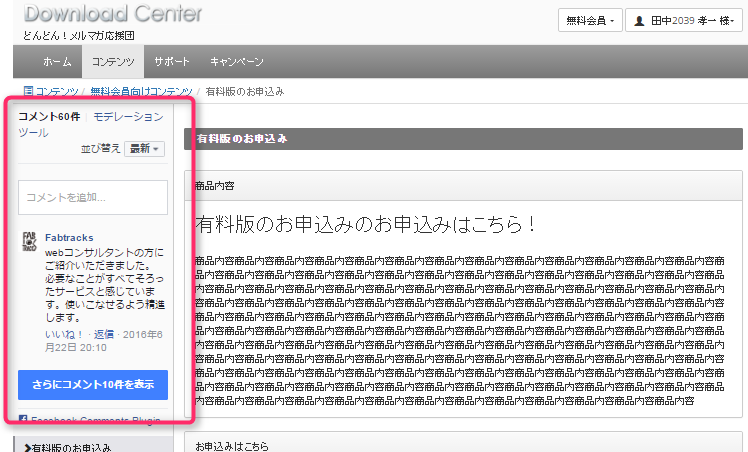
(2)facebookコメントプラグインを挿入した例

また、facebookページを開設していた場合にはfacebookソーシャルプラグイン等も配置する事も可能です。
【管理画面での変更方法】
1.カテゴリ編集画面
2、カテゴリのボタン表示設定から
3、カスタマイズ表示で画像用のタグ(html)を入力します。

【youtubeのタグ例】
<div class="youtubewrapper">
<iframe width="560" height="315" src="https://www.youtube.com/embed/9G7vFkQeCj8?rel=0" frameborder="0" allowfullscreen></iframe>
</div>
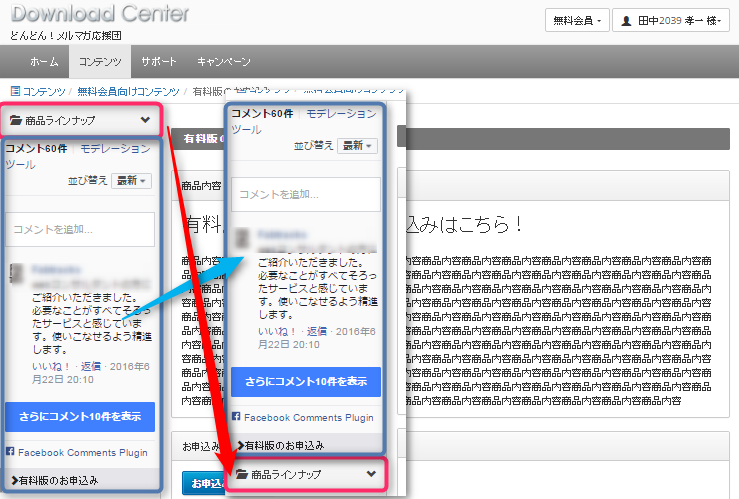
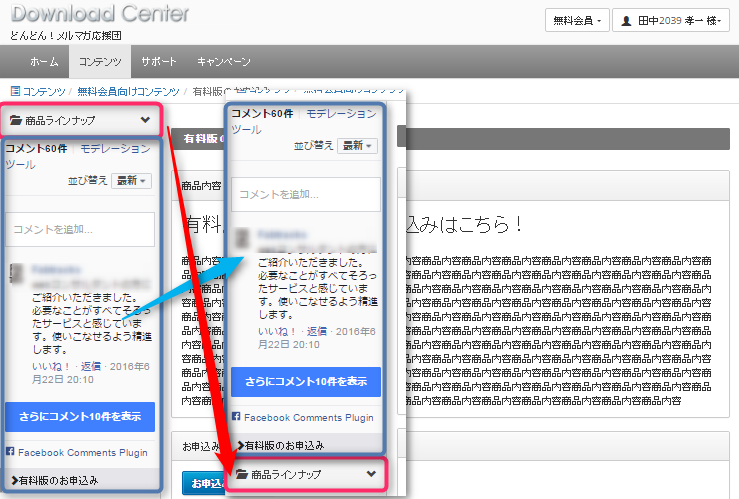
【補足説明:順番を変更する】
メニューの表示の順番も変更する事でお好きな位置に配置ずることも可能になります。
(1)youtube動画をサイドバーに挿入した例

(2)facebookコメントプラグインを挿入した例

また、facebookページを開設していた場合にはfacebookソーシャルプラグイン等も配置する事も可能です。
【管理画面での変更方法】
1.カテゴリ編集画面
2、カテゴリのボタン表示設定から
3、カスタマイズ表示で画像用のタグ(html)を入力します。

【youtubeのタグ例】
<div class="youtubewrapper">
<iframe width="560" height="315" src="https://www.youtube.com/embed/9G7vFkQeCj8?rel=0" frameborder="0" allowfullscreen></iframe>
</div>
【補足説明:順番を変更する】
メニューの表示の順番も変更する事でお好きな位置に配置ずることも可能になります。

3、会員サイト内のページが少ないためメニューからのリンクは全て表示にしたい
当システムのメニュー表示は多数のページが追加された時を想定して、デフォルトでメニューは開閉式になっています。
開閉式は便利ですが、ページ数が少ない場合にはクリックの手間が無駄に発生してしまいます。
そこで、開閉式をやめて所属のページを全て表示する事によって手間を省く事ができます。

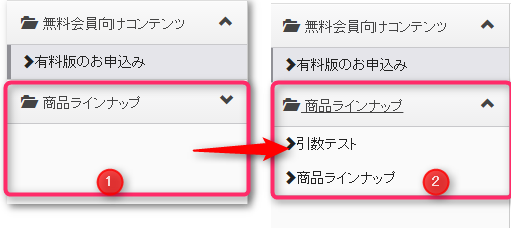
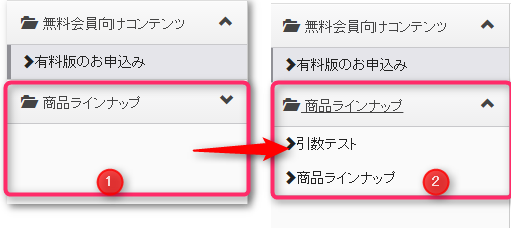
図の1はクリックしないとページが出てきませんが、2は最初から開いた状態になっています。
この開閉状態の制御はカテゴリ毎にできますので、常に表示させたいカテゴリとそうでないカテゴリを分ける事ができます。
例えば、「必ずお読みください」等の案内ページは常に表示しておいて、1章、2章などのカリキュラムのページは開閉式にするなどです。
開閉式は便利ですが、ページ数が少ない場合にはクリックの手間が無駄に発生してしまいます。
そこで、開閉式をやめて所属のページを全て表示する事によって手間を省く事ができます。

図の1はクリックしないとページが出てきませんが、2は最初から開いた状態になっています。
この開閉状態の制御はカテゴリ毎にできますので、常に表示させたいカテゴリとそうでないカテゴリを分ける事ができます。
例えば、「必ずお読みください」等の案内ページは常に表示しておいて、1章、2章などのカリキュラムのページは開閉式にするなどです。
4、会員マイページ内でランディングページのように使いたい
ランディングページは1カラムで制作する事が普通ですが、そのまま会員サイト内にページを作成してしまうと2カラム表示になってしまいます。
そこで、ページレイアウトを1カラム2カラムと、ヘッダーも非表示にするパターンを取れるようになります。
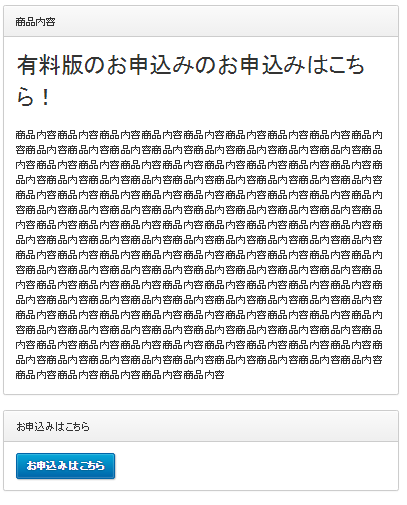
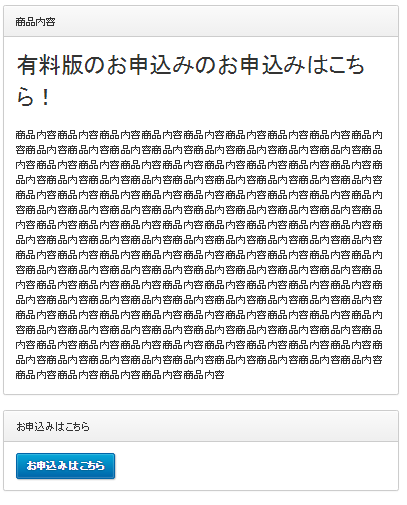
1カラムに表示した例

【管理画面での変更方法】
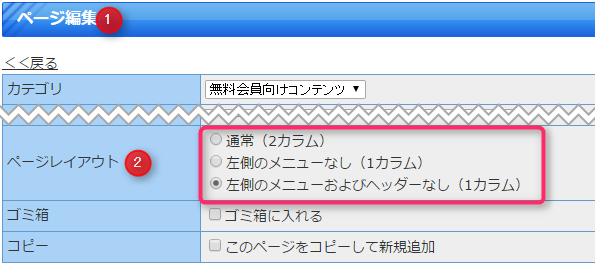
会員マイページから、ページの編集画面を開きます。

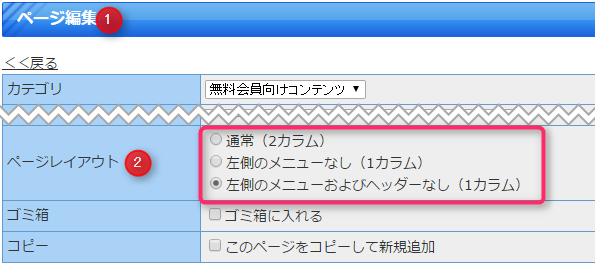
ページレイアウトの設定を変更してください。
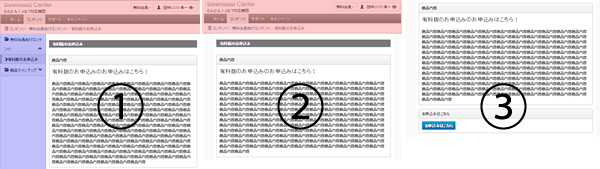
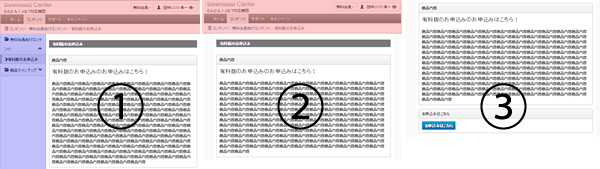
3つの変更結果は以下のようになります。

1、通常(2カラム)
通常のコンテンツ提供に利用します。
2、左側のメニューなし(1カラム)
サイド(青い部分)がなくなり画像等をページ横幅いっぱいに表示する事できる。
3、左側のメニューおよびヘッダーなし(1カラム)
メニュー表示も無くなるためランディングページに利用できるレイアウトになります。
そこで、ページレイアウトを1カラム2カラムと、ヘッダーも非表示にするパターンを取れるようになります。
1カラムに表示した例

【管理画面での変更方法】
会員マイページから、ページの編集画面を開きます。

ページレイアウトの設定を変更してください。
3つの変更結果は以下のようになります。

1、通常(2カラム)
通常のコンテンツ提供に利用します。
2、左側のメニューなし(1カラム)
サイド(青い部分)がなくなり画像等をページ横幅いっぱいに表示する事できる。
3、左側のメニューおよびヘッダーなし(1カラム)
メニュー表示も無くなるためランディングページに利用できるレイアウトになります。
5、ページをメニューから非表示にするが、ページの閲覧はさせたい
今回紹介する方法は全てメニューを表示するかしないかの設定です。
したがってメニュー表示からリンクが消えてもページへのアクセスは生きています。
通常ページ内にランディングページへのリンクを配置する事もあると思います。
そこで、作ったランディングページのURLを直接取得したい場合があります。
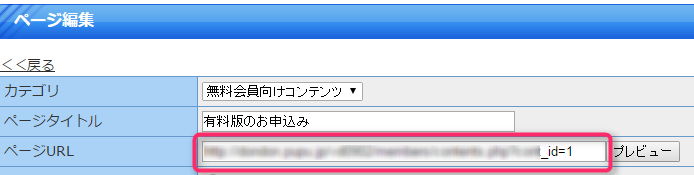
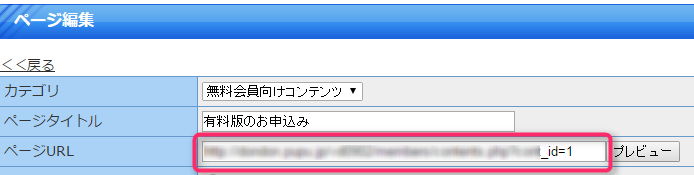
今回の修正では、ページ個別のURLも管理画面から拾えるようになったので、ここからコピーしてご利用ください。

したがってメニュー表示からリンクが消えてもページへのアクセスは生きています。
通常ページ内にランディングページへのリンクを配置する事もあると思います。
そこで、作ったランディングページのURLを直接取得したい場合があります。
今回の修正では、ページ個別のURLも管理画面から拾えるようになったので、ここからコピーしてご利用ください。

カテゴリやページのボタン表示・非表示機能のまとめ(ver.1.67.19版)
1、カテゴリのボタンの制御
(1)カテゴリのボタン表示設定
開閉式のボタン(通常)…カテゴリのボタンを開閉式にします。
非表示…カテゴリのボタンを非表示にします。
カスタマイズ表示…カテゴリのボタンの代わりにhtmlを利用できます。(画像バナーやyoutube動画等を設置を想定)
(2)所属ページのメニュー開閉状態
必要なときに開く(通常)…カテゴリに所属するページ数が5ページを超えたあたりから利用を推奨
常に開いた状態…カテゴリに所属するページ数が1~4ページ程度の場合利用を推奨
2、ページのボタンとレイアウトの制御
(1)ページボタン表示設定
開閉式のボタン(通常)…ページのボタンを開閉式にします。
非表示…ページのボタンを非表示にします。
カスタマイズ表示…ページのボタンの代わりにhtmlを利用できます。(画像バナーやyoutube動画等を設置を想定)
(2)ページレイアウト
通常(2カラム)…一般的な会員サイトで提供するコンテンツ用
左側のメニューなし(1カラム)…コンテンツ内に画像や動画を大きく見せたい時を想定
左側のメニューおよびヘッダーなし(1カラム)…ランディングページを設置する場合を想定
(1)カテゴリのボタン表示設定
開閉式のボタン(通常)…カテゴリのボタンを開閉式にします。
非表示…カテゴリのボタンを非表示にします。
カスタマイズ表示…カテゴリのボタンの代わりにhtmlを利用できます。(画像バナーやyoutube動画等を設置を想定)
(2)所属ページのメニュー開閉状態
必要なときに開く(通常)…カテゴリに所属するページ数が5ページを超えたあたりから利用を推奨
常に開いた状態…カテゴリに所属するページ数が1~4ページ程度の場合利用を推奨
2、ページのボタンとレイアウトの制御
(1)ページボタン表示設定
開閉式のボタン(通常)…ページのボタンを開閉式にします。
非表示…ページのボタンを非表示にします。
カスタマイズ表示…ページのボタンの代わりにhtmlを利用できます。(画像バナーやyoutube動画等を設置を想定)
(2)ページレイアウト
通常(2カラム)…一般的な会員サイトで提供するコンテンツ用
左側のメニューなし(1カラム)…コンテンツ内に画像や動画を大きく見せたい時を想定
左側のメニューおよびヘッダーなし(1カラム)…ランディングページを設置する場合を想定